Diseño para principiantes
Blog de clases de diseño muy básicas para aquellos que no tienen ningún conocimiento y quieren empezar con el tema.
miércoles, 27 de abril de 2011
lunes, 25 de abril de 2011
Algo más
Os dejo con un link interesante y bien escrito sobre el aire en el diseño gráfico:
Luis Maram - el arte en el diseño gráfico
La próxima la vuelvo a escribir yo, prometido.
Luis Maram - el arte en el diseño gráfico
La próxima la vuelvo a escribir yo, prometido.
lunes, 11 de abril de 2011
Tipografías
Saludos atrasados aficionados al diseño,
Y es que ya hace bastante desde mi último post, pero por razones laborales lo he tenido que posponer, entre el poco tiempo que queda para el ocio y las pocas ganas de hacer nada ahora que estamos en crisis y hay que aguantar tanto… pero no os preocupéis, que vuelvo a estar aquí y lo he vuelto a coger con ánimo, espero que me dure…
Hoy me gustaría introduciros levemente la elección de tipografías para vuestros trabajos, y digo levemente porque en la mayoría de los casos se trata de algo muy personal, que al igual que cualquier tipo de forma, las tipografías, además de tener que estar bien alineadas con el resto de colores y formas de la composición, también deben expresar sentimientos, y eso es quizás, lo más difícil.
Empezaremos por la elección principal, los dos tipos básicos de tipografía:
- Serif: si tiene serifa (o el adorno final que hace de colofón en cada terminación), este tipo de letra es usado sobretodo para denotar elegancia, clasicismo, etc. También se dice que este tipo de letra es más legible en largos textos impresos.
- Sans-serif (o palo seco), son usadas para textos más cortos y, como hay de distintos tipos, pueden expresar muchas cosas que ahora intentaremos agrupar.
Dentro de las sans-serif, podemos distinguir entre:
- Tipologías estándar (Arial, verdana, etc.) se entienden muy bien a la hora de leer textos largos, pero ya han sido demasiado usadas, no las podremos usar para diferenciar ni expresar nada que no sea neutralidad.
- Tipologías script son las que parece que se hayan escrito a mano y las hay desde las muy elaboradas hasta las que parecen escritura infantil, las usaremos para dar una sensación de estilo, pero también de fragilidad, ya que la mayoría son muy delgadas y curvas
- Tipografías redondeadas (comic sans, cooper) utilizadas para dar una impresión de desenfado, fiesta o informalidad.
- Tipologías modernas: en cada momento se están creando nuevas tipografías dependiendo del estilo actual, éstas responden a la necesidad de dar una sensación de modernidad o para demostrar que se está a la última (algunos ejemplos actuales serían la futura o la myriad)
- Otros tipos: hay muchas más tipografías personalizadas, que representan distintas cualidades, sólo hay que buscar la más adecuada para cada momento o para cada cosa que se quiera expresar.
Os dejo un par de websites para descargaros tipografías: http://www.myfonts.com/ (muy completo con todos los tipos imaginables pero pagando; http://www.1001freefonts.com/ (un poco más básico, pero completamente gratis).
Por último, y una vez contado el tipo de fuente que podéis elegir, sólo comentar que debéis vigilar con los colores, esta clase ya la dimos hace un tiempo, añadiremos, eso si, que siempre es mejor utilizar colores oscuros con fondos claros para asegurar una buena lectura, fondos oscuros con textos claros, nos dificultaran la lectura, pero nos darán un estilo mucho más radical; y con los tamaños, así rápidamente 8pt son ideales para una buena lectura, 12pt para un titular destacado, etc.
Y eso es todo por hoy, en la próxima lección intentaré avanzar un poco más de nivel.
Y es que ya hace bastante desde mi último post, pero por razones laborales lo he tenido que posponer, entre el poco tiempo que queda para el ocio y las pocas ganas de hacer nada ahora que estamos en crisis y hay que aguantar tanto… pero no os preocupéis, que vuelvo a estar aquí y lo he vuelto a coger con ánimo, espero que me dure…
Hoy me gustaría introduciros levemente la elección de tipografías para vuestros trabajos, y digo levemente porque en la mayoría de los casos se trata de algo muy personal, que al igual que cualquier tipo de forma, las tipografías, además de tener que estar bien alineadas con el resto de colores y formas de la composición, también deben expresar sentimientos, y eso es quizás, lo más difícil.
Empezaremos por la elección principal, los dos tipos básicos de tipografía:
- Serif: si tiene serifa (o el adorno final que hace de colofón en cada terminación), este tipo de letra es usado sobretodo para denotar elegancia, clasicismo, etc. También se dice que este tipo de letra es más legible en largos textos impresos.
- Sans-serif (o palo seco), son usadas para textos más cortos y, como hay de distintos tipos, pueden expresar muchas cosas que ahora intentaremos agrupar.
Dentro de las sans-serif, podemos distinguir entre:
- Tipologías estándar (Arial, verdana, etc.) se entienden muy bien a la hora de leer textos largos, pero ya han sido demasiado usadas, no las podremos usar para diferenciar ni expresar nada que no sea neutralidad.
- Tipologías script son las que parece que se hayan escrito a mano y las hay desde las muy elaboradas hasta las que parecen escritura infantil, las usaremos para dar una sensación de estilo, pero también de fragilidad, ya que la mayoría son muy delgadas y curvas
- Tipografías redondeadas (comic sans, cooper) utilizadas para dar una impresión de desenfado, fiesta o informalidad.
- Tipologías modernas: en cada momento se están creando nuevas tipografías dependiendo del estilo actual, éstas responden a la necesidad de dar una sensación de modernidad o para demostrar que se está a la última (algunos ejemplos actuales serían la futura o la myriad)
- Otros tipos: hay muchas más tipografías personalizadas, que representan distintas cualidades, sólo hay que buscar la más adecuada para cada momento o para cada cosa que se quiera expresar.
Os dejo un par de websites para descargaros tipografías: http://www.myfonts.com/ (muy completo con todos los tipos imaginables pero pagando; http://www.1001freefonts.com/ (un poco más básico, pero completamente gratis).
Por último, y una vez contado el tipo de fuente que podéis elegir, sólo comentar que debéis vigilar con los colores, esta clase ya la dimos hace un tiempo, añadiremos, eso si, que siempre es mejor utilizar colores oscuros con fondos claros para asegurar una buena lectura, fondos oscuros con textos claros, nos dificultaran la lectura, pero nos darán un estilo mucho más radical; y con los tamaños, así rápidamente 8pt son ideales para una buena lectura, 12pt para un titular destacado, etc.
Y eso es todo por hoy, en la próxima lección intentaré avanzar un poco más de nivel.
viernes, 26 de noviembre de 2010
Espacio de trabajo
Un saludo retardado para los pocos seguidores de este humilde blog,
Perdón por los retrasos que ha habido y por todos los que habrá en el futuro, pero la vida de un profesional del marketing es un poco cíclica, y el período desde después del verano hasta vacaciones de navidad es uno de los más ocupados de todos.
Bueno, siguiendo con nuestros temas, en este post quería retomar el rumbo de mi enseñanza que rompimos con la lección sobre colores, hoy volveremos a lo más básico, y después de hablaros sobre los principios que deben regir vuestro trabajo y siempre debéis tener en cuenta, quisiera hablaros de uno de los momentos más difíciles para un diseñador amateur: el encuentro con la hoja en blanco.
La mayoría tienen miedo o no tienen ni idea de qué hacer al empezar un proyecto de diseño gráfico, y es normal, ves una hoja en blanco (en nuestros tiempos lo que vemos es la pantalla del ordenador en blanco) y tienes que introducir mucha información de manera que cumpla unos objetivos y a la vez que tenga buena presencia; no es una tarea fácil, pero hay algún truco que os puede ayudar.
Para empezar, debemos pensar globalmente: el diseño que voy a hacer, que debe contener? Es necesario hacer una simple estructura de las partes que debemos realizar: si es un folleto corporativo seguramente tendrá una portada, una introducción de empresa, una parte de productos o servicios, una parte de beneficios y otra de contacto, así que se tratará de una pequeña revista; si estamos haciendo un folleto comercial, seguramente será más simple y solo trataremos de poner los productos ofertados, con algunas características o beneficio básicos y con una imagen bonita y lo haremos en un folleto díptico o tríptico; si estamos con un anuncio gráfico, deberemos poner una imagen grande y unas grandes líneas de texto, que podremos completar con algo de texto menor, todo en un A4 o A5. Y así seguimos… solo es necesario emplear un poco de lógica para saber formato y estructura que deberemos utilizar en cada caso.
Una vez sepamos la estructura y el formato, llegamos a otra parte difícil, la de empezar a colocar información e imágenes. Os contaré un simple truco que os será bastante útil: primero de todo, eliminad todo lo superfluo, y quedaos con lo estrictamente necesario; convertid lo que os ha quedado en formas básicas, así un párrafo de texto se puede convertir en un rectángulo, un título en una línea gruesa y una imagen en una redonda, rectángulo, etc.; ahora podéis colocar estos elementos de manera fácil para que os queden bien distribuidos y homogéneos a la vez (es fácil, hasta los niños o los monos juegan con formas básicas); cuando lo tengáis, podéis volver a transformarlo en lo que necesitáis y acabar de llenar el documento como mejor veáis.
Si cuando tenéis el documento completo aun os quedan algunos elementos colgados y no sabéis como sostenerlas, siempre podéis meterlas en cajas, o usar líneas de separación.
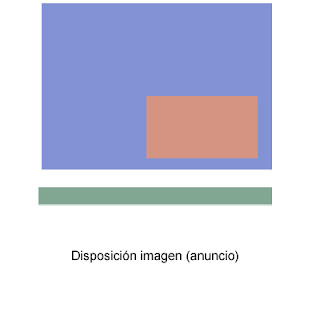
Os dejo unos esquemas para que os quede claro lo que os digo:
Perdón por los retrasos que ha habido y por todos los que habrá en el futuro, pero la vida de un profesional del marketing es un poco cíclica, y el período desde después del verano hasta vacaciones de navidad es uno de los más ocupados de todos.
Bueno, siguiendo con nuestros temas, en este post quería retomar el rumbo de mi enseñanza que rompimos con la lección sobre colores, hoy volveremos a lo más básico, y después de hablaros sobre los principios que deben regir vuestro trabajo y siempre debéis tener en cuenta, quisiera hablaros de uno de los momentos más difíciles para un diseñador amateur: el encuentro con la hoja en blanco.
La mayoría tienen miedo o no tienen ni idea de qué hacer al empezar un proyecto de diseño gráfico, y es normal, ves una hoja en blanco (en nuestros tiempos lo que vemos es la pantalla del ordenador en blanco) y tienes que introducir mucha información de manera que cumpla unos objetivos y a la vez que tenga buena presencia; no es una tarea fácil, pero hay algún truco que os puede ayudar.
Para empezar, debemos pensar globalmente: el diseño que voy a hacer, que debe contener? Es necesario hacer una simple estructura de las partes que debemos realizar: si es un folleto corporativo seguramente tendrá una portada, una introducción de empresa, una parte de productos o servicios, una parte de beneficios y otra de contacto, así que se tratará de una pequeña revista; si estamos haciendo un folleto comercial, seguramente será más simple y solo trataremos de poner los productos ofertados, con algunas características o beneficio básicos y con una imagen bonita y lo haremos en un folleto díptico o tríptico; si estamos con un anuncio gráfico, deberemos poner una imagen grande y unas grandes líneas de texto, que podremos completar con algo de texto menor, todo en un A4 o A5. Y así seguimos… solo es necesario emplear un poco de lógica para saber formato y estructura que deberemos utilizar en cada caso.
Una vez sepamos la estructura y el formato, llegamos a otra parte difícil, la de empezar a colocar información e imágenes. Os contaré un simple truco que os será bastante útil: primero de todo, eliminad todo lo superfluo, y quedaos con lo estrictamente necesario; convertid lo que os ha quedado en formas básicas, así un párrafo de texto se puede convertir en un rectángulo, un título en una línea gruesa y una imagen en una redonda, rectángulo, etc.; ahora podéis colocar estos elementos de manera fácil para que os queden bien distribuidos y homogéneos a la vez (es fácil, hasta los niños o los monos juegan con formas básicas); cuando lo tengáis, podéis volver a transformarlo en lo que necesitáis y acabar de llenar el documento como mejor veáis.
Si cuando tenéis el documento completo aun os quedan algunos elementos colgados y no sabéis como sostenerlas, siempre podéis meterlas en cajas, o usar líneas de separación.
Os dejo unos esquemas para que os quede claro lo que os digo:
Cuando la línea verde sería el título, el rectángulo azul, una imagen y el rectángulo marrón un párrafo de texto.
Así podríamos hacer todas las combinaciones que necesitemos, siempre que mantengan una estructura coherente, explicativa y que cumpla los principios del diseño.
Hasta la próxima, espero que no sea muy tarde.
martes, 20 de julio de 2010
Combinaciones de color
Perdonad que no siga el tema del tutorial de diseño gráfico punto por punto y enseñando primero lo más básico, complicando la cosa a medida que avanza el tiempo, pero es que me he encontrado con una cosa que quería mostraros y esta es una buena oportunidad, quizás aquí nos estamos saltando algunas lecciones, pero es algo que nunca está de más.
A mucha gente, igual que a mi, os habrá pasado que tenéis una idea genial para una página web, para el diseño de algún póster, o simplemente para un logo… pero a la hora de dibujarlo, os habéis quedado desanimados porque no es tal y como lo habíais pensado, y eso que tiene buena pinta, pero le falta algo.
Normalmente una de las cosas más importantes en los diseños lineales o sencillos, para poder transmitir algo que de otra manera sería imposible, es la combinación de colores, con una buena combinación, podéis transmitir los pensamientos o sentimientos que queráis, en cambio con una mala combinación puede resultar un desastre: ideas contradictorias, visualmente horroroso, importancia en elementos secundarios…
Para empezar, todo el mundo debería saber distinguir entre colores cálidos y fríos, entre colores básicos o compuestos, entre principales o secundarios, y entre variedades del mismo color.
- Los colores cálidos son básicamente los cercanos al rojo, naranja, amarillo… y se usan para definir emociones, sentimientos, proximidad… En cambio los colores fríos son los cercanos al verde y azul y se usan para definir racionalidad, atributos físicos, lejanía…
- Los colores básicos son el rojo, el verde y el azul y los colores compuestos son cualquier color creado a partir de la combinación de estos: amarillo, violeta, naranja, etc. El color blanco es la suma de todos los colores en su máxima intensidad y el color negro es la ausencia de color o de luz.
- En una composición, los colores principales son los dominantes, que representan el motivo principal de es composición y que atraen la vista del espectador, en cambio los colores secundarios son los usados para reforzar al color principal o para romperlo en algún lugar, aparecen en una cantidad mucho menor que el principal.
- Y finalmente, de un mismo color, puede haber distintas variedades, es decir, además del resultado de mezclarlo con otros colores, también puede variar cambiando su intensidad o opacidad, resultando en distintas versiones del mismo color.
Sabiendo esto, ahora podremos aplicar sabiamente combinaciones de colores a nuestras composiciones, haciendo que estos expresen lo que queremos y que el espectador se fije en lo que nos interesa.
Generalmente, hay 6 posibles formas de combinar colores: monocromático (usando distintas variaciones de un mismo color); complementarios (usando dos colores que se complementen entre ellos, normalmente uno cálido y uno frío); policromático (se usan dos o tres colores casi-complementarios, hay que tener cuidado al usar tantos colores distintos, si no se hace muy bien, puede resultar horrible); analógico (usando uno o dos colores cercanos al principal como secundarios).
Aquí os dejo una aplicación gratuita que os hará abrir los ojos si lo que he contado no ha quedado demasiado claro, está pensada para páginas web, pero podéis extrapolar los resultados a cualquier composición.
http://colorschemedesigner.com/
A mucha gente, igual que a mi, os habrá pasado que tenéis una idea genial para una página web, para el diseño de algún póster, o simplemente para un logo… pero a la hora de dibujarlo, os habéis quedado desanimados porque no es tal y como lo habíais pensado, y eso que tiene buena pinta, pero le falta algo.
Normalmente una de las cosas más importantes en los diseños lineales o sencillos, para poder transmitir algo que de otra manera sería imposible, es la combinación de colores, con una buena combinación, podéis transmitir los pensamientos o sentimientos que queráis, en cambio con una mala combinación puede resultar un desastre: ideas contradictorias, visualmente horroroso, importancia en elementos secundarios…
Para empezar, todo el mundo debería saber distinguir entre colores cálidos y fríos, entre colores básicos o compuestos, entre principales o secundarios, y entre variedades del mismo color.
- Los colores cálidos son básicamente los cercanos al rojo, naranja, amarillo… y se usan para definir emociones, sentimientos, proximidad… En cambio los colores fríos son los cercanos al verde y azul y se usan para definir racionalidad, atributos físicos, lejanía…
- Los colores básicos son el rojo, el verde y el azul y los colores compuestos son cualquier color creado a partir de la combinación de estos: amarillo, violeta, naranja, etc. El color blanco es la suma de todos los colores en su máxima intensidad y el color negro es la ausencia de color o de luz.
- En una composición, los colores principales son los dominantes, que representan el motivo principal de es composición y que atraen la vista del espectador, en cambio los colores secundarios son los usados para reforzar al color principal o para romperlo en algún lugar, aparecen en una cantidad mucho menor que el principal.
- Y finalmente, de un mismo color, puede haber distintas variedades, es decir, además del resultado de mezclarlo con otros colores, también puede variar cambiando su intensidad o opacidad, resultando en distintas versiones del mismo color.
Sabiendo esto, ahora podremos aplicar sabiamente combinaciones de colores a nuestras composiciones, haciendo que estos expresen lo que queremos y que el espectador se fije en lo que nos interesa.
Generalmente, hay 6 posibles formas de combinar colores: monocromático (usando distintas variaciones de un mismo color); complementarios (usando dos colores que se complementen entre ellos, normalmente uno cálido y uno frío); policromático (se usan dos o tres colores casi-complementarios, hay que tener cuidado al usar tantos colores distintos, si no se hace muy bien, puede resultar horrible); analógico (usando uno o dos colores cercanos al principal como secundarios).
Aquí os dejo una aplicación gratuita que os hará abrir los ojos si lo que he contado no ha quedado demasiado claro, está pensada para páginas web, pero podéis extrapolar los resultados a cualquier composición.
http://colorschemedesigner.com/
viernes, 16 de julio de 2010
Ejemplos introductorios
Después de tanta teoria y que ya debéis estar cansados de tanto leer lo que escribo casi sin saber ni a lo que me estoy refiriendo, me gustaría ilustraros con algunos ejemplos.
Empezaremos por los principios básicos del diseño, y para que comprobéis que cualquier pieza de diseño gráfico se basa en estos principios, he buscado en Google: graphic design y voy a utilizar piezas de las dos primeras páginas de imágenes que devuelve la búsqueda.
- Ritmo: veis como los distintos colores cada uno con su inclinación hacen que vuestra vista siga el recorrido que pretenden.
- Balance/equilibrio: aqui veis la siemtría que compensa la pieza y la hace más fácil de entender.
- Proporción: jugando con los tamaños y perspectivas de los objetos, crea una sensación de profundidad que nos cambia la visión de la pieza.
Empezaremos por los principios básicos del diseño, y para que comprobéis que cualquier pieza de diseño gráfico se basa en estos principios, he buscado en Google: graphic design y voy a utilizar piezas de las dos primeras páginas de imágenes que devuelve la búsqueda.
- Ritmo: veis como los distintos colores cada uno con su inclinación hacen que vuestra vista siga el recorrido que pretenden.
- Variedad: jugando con un mismo objeto y variando solo los colores, nos queda una imagen muy viva y llena de matices
- Énfasis: aunque la pieza esté muy recargada de colores y lineas que no entendamos, se enfatiza el objeto principal y se reconoce y destaca por encima de todo
- Unidad: una imagen compuesta de muchas palabras, puede representar un solo concepto si se uniforman y espacian adecuadamente
martes, 6 de julio de 2010
Consejos básicos
Aquí unos pocos consejos imprescindibles para empezar a darse cuenta de en qué estamos trabajando y como tenemos que plantearnos lo que vamos a hacer:
- El diseño es algo más de lo que se ve a simple vista; tiene que comunicar una idea (cualquiera).
- El diseño debe dejar claros los beneficios de lo que comunicamos.
- El diseño no está hecho para los diseñadores, sino para el público.
- El diseño éficaz debe ser único e irrepetible.
- En todo momento hay que creer en lo que estamos diseñando.
- Claves para un buen diseño: innovación, utilidad, estética, comprensible, discreto, honesto, durable, detallista, ambiental, simple.
- El diseño es algo más de lo que se ve a simple vista; tiene que comunicar una idea (cualquiera).
- El diseño debe dejar claros los beneficios de lo que comunicamos.
- El diseño no está hecho para los diseñadores, sino para el público.
- El diseño éficaz debe ser único e irrepetible.
- En todo momento hay que creer en lo que estamos diseñando.
- Claves para un buen diseño: innovación, utilidad, estética, comprensible, discreto, honesto, durable, detallista, ambiental, simple.
miércoles, 30 de junio de 2010
Principios del diseño
Para empezar el blog, haré lo que muchos autores y algo que podréis encontrar en cualquier lugar de diseño, pero yo no puedo emprender este viaje sin dejar esto claro. Los principios básicos del diseño son:
- Ritmo: Repetición visual no monótona, crea una línea de seguimiento de la visión mediante repeticiones o incrementos; también trata sobre los espacios que rodean a los objetos para darle cierto alivio.
- Balance / equilibrio: trata sobre la simetría formal o informal que reina en una composición. Crea un equilibrio para la vista.
- Proporción: Trata sobre la relación de tamaños de los diferentes elementos que componen la gráfica.
- Variedad: Trata sobre las diferencias entre formas y colores y cómo estas pueden enriquecer o corromper una composición.
- Énfasis: busca un elemento dominante que atraiga la vista de cualquier forma, o también se puede utilizar para crear un orden.
- Unidad: todos los elementos de la composición se complementan entre si en armonía para formar un todo conjunto y no una mezcla de distintos elementos separados
La conformidad de estos principios crea un diseño eficiente, en cambio el arte parte precisamente de romper todos estos principios para expresar los deseos del autor.
- Ritmo: Repetición visual no monótona, crea una línea de seguimiento de la visión mediante repeticiones o incrementos; también trata sobre los espacios que rodean a los objetos para darle cierto alivio.
- Balance / equilibrio: trata sobre la simetría formal o informal que reina en una composición. Crea un equilibrio para la vista.
- Proporción: Trata sobre la relación de tamaños de los diferentes elementos que componen la gráfica.
- Variedad: Trata sobre las diferencias entre formas y colores y cómo estas pueden enriquecer o corromper una composición.
- Énfasis: busca un elemento dominante que atraiga la vista de cualquier forma, o también se puede utilizar para crear un orden.
- Unidad: todos los elementos de la composición se complementan entre si en armonía para formar un todo conjunto y no una mezcla de distintos elementos separados
La conformidad de estos principios crea un diseño eficiente, en cambio el arte parte precisamente de romper todos estos principios para expresar los deseos del autor.
martes, 29 de junio de 2010
WELCOME!
Quiero dar la bienvenida a todo el mundo a mi nuevo blog.
Antes que nada, supongo que os preguntaréis de qué va esto y que es lo que podéis sacar si lo seguís; pues bien, tengo algunos conocidos a los que les gusta mucho el diseño gráfico (o el diseño en general) y a veces me preguntan si les puedo enseñar algunas directrices para poder hacer cosas; yo no soy un profesional, ni mucho menos, antes me considero autodidacta, he ido cogiendo ideas y teorías de aquí y de allá para formarme tan bien como he podido.
Este blog no es para profesionales, ni para gente que quiera dedicarse a esto, tan solo es un blog de un aficionado que quiere compartir sus ideas con otros aficionados, y que podamos aprender todos de todos. La idea básica es la de contaros algo de teoría básica sobre el diseño, exponer algunos ejemplos reales y actuales, comentar algunos programas o trucos útiles y todo lo que se nos vaya ocurriendo, no sólo sobre diseño gráfico, sino sobre diseño en general y tal vez un poco sobre arte.
No espero tener cientos de seguidores, ni convertirme en nadie importante dentro de este mundillo, tan solo he querido plasmar mis ideas y ambiciones en algun lugar, y aunque siendo un sitio de diseño, el diseño no esté muy cuidado porque prefiero profundizar más en los contenidos, espero que a los lectores os guste y os de algun beneficio.
Finalmente, solo quería enmarcar el proyecto dentro de la Organización Entropia, en la que intentamos ofrecer nuestros conocimientos y grandes ideas a todo el que esté abierto a aceptarlas. Y excusarme ya por adelantado si este blog no se puede actualizar regularmente, haré lo que pueda, pero comprenderéis que sólo es una afición y tengo muchas otras obligaciones.
Gracias por leerme.
Lord of Woods
Antes que nada, supongo que os preguntaréis de qué va esto y que es lo que podéis sacar si lo seguís; pues bien, tengo algunos conocidos a los que les gusta mucho el diseño gráfico (o el diseño en general) y a veces me preguntan si les puedo enseñar algunas directrices para poder hacer cosas; yo no soy un profesional, ni mucho menos, antes me considero autodidacta, he ido cogiendo ideas y teorías de aquí y de allá para formarme tan bien como he podido.
Este blog no es para profesionales, ni para gente que quiera dedicarse a esto, tan solo es un blog de un aficionado que quiere compartir sus ideas con otros aficionados, y que podamos aprender todos de todos. La idea básica es la de contaros algo de teoría básica sobre el diseño, exponer algunos ejemplos reales y actuales, comentar algunos programas o trucos útiles y todo lo que se nos vaya ocurriendo, no sólo sobre diseño gráfico, sino sobre diseño en general y tal vez un poco sobre arte.
No espero tener cientos de seguidores, ni convertirme en nadie importante dentro de este mundillo, tan solo he querido plasmar mis ideas y ambiciones en algun lugar, y aunque siendo un sitio de diseño, el diseño no esté muy cuidado porque prefiero profundizar más en los contenidos, espero que a los lectores os guste y os de algun beneficio.
Finalmente, solo quería enmarcar el proyecto dentro de la Organización Entropia, en la que intentamos ofrecer nuestros conocimientos y grandes ideas a todo el que esté abierto a aceptarlas. Y excusarme ya por adelantado si este blog no se puede actualizar regularmente, haré lo que pueda, pero comprenderéis que sólo es una afición y tengo muchas otras obligaciones.
Gracias por leerme.
Lord of Woods
Suscribirse a:
Comentarios (Atom)